Introduction:
One of the most basic things to learn about web design is formatting text. With HTML, a powerful set of tools has been given to you for doing just that. Whether you’re creating headings, paragraphs, or emphasizing text with bold, italic or underline, mastering text formatting is an important first step in the process of making your website visually attractive and well structured.
We’ll now take a deep dive into various HTML elements used to effectively format text. By the end of this guide you should have a good grasp on how to use these elements, organizing and displaying readable website content that is easy to scan and skim: even if your readers are coming back from playing cat videos for lunch at work tomorrow morning!
Start representing HTML by now and with a few more simple steps, you’ll be well on your way towards mastering the WWW!
- 1. Introduction to HTML Tags and Formatting
- 2. Using Headings for Structured Content
- 3. Creating Paragraphs in HTML
- 4. Emphasizing Text with Bold, Italic, and Underline
- 5. Organizing Lists: Ordered and Unordered
- 6. Using HTML Blockquotes for Quoting Text
- 7. Adding Subscript and Superscript
- 8. Best Practices for Text Formatting in HTML
- 9. Common Mistakes to Avoid in Text Formatting
- Conclusion
1. Introduction to HTML Tags and Formatting
It’s important to understand why you use emphasis and text formatting prior were going over specific tags or techniques. Properly formatted text not only makes your content more readable, but also improves user experience. Using HTML to correctly structure your text means that the search engines may better understand what exactly is important in there and this can help improve how high up you rank for SEO matter.
HTML includes several elements you can use to control how text looks on your page. From headings to lists, every element fills a special niche in creating an interactive and well-designed website.
And now, step by step… we shall examine these elements one by one. First are headings.
2. Using Headings for Structured Content
Headings are a fundamental aspect of HTML text formatting that specifies the structure of your content. In HTML, there are six levels of headings, from <h1> to <h6>. The <h1> tag is used for the main title, while <h2> to <h6> tags may or may not be used depending on the requirement.
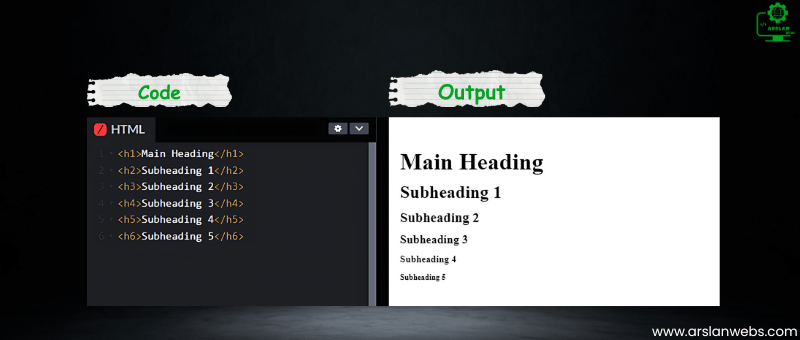
Using Headings – Example:
<h1>Main Heading</h1>
<h2>Subheading 1</h2>
<h3>Subheading 2</h3>
<h4>Subheading 3</h4>
<h5>Subheading 4</h5>
<h6>Subheading 5</h6>Headings are Important:
- SEO Benefits: Search engines like Google give preference to headings while crawling and indexing content. A good heading hierarchy will also benefit your SEO efforts.
- Accessibility: Screen readers use headings to navigate content, making it accessible to users with disabilities.
- User Experience: Clear headings make it easy for users to quickly scan and find what they are looking for.
Headings should always follow a logical order—never skip levels. Start with <h1> for the most important heading and work down to <h6> for sub-sections.

3. Creating Paragraphs in HTML
In HTML, the <p> tag defines paragraphs. A paragraph can be understood as a block of text, and in web development, it holds basic importance. Every time you use the <p> tag, a new block of text is created with spacing above and below it, ensuring it is separated from other elements.
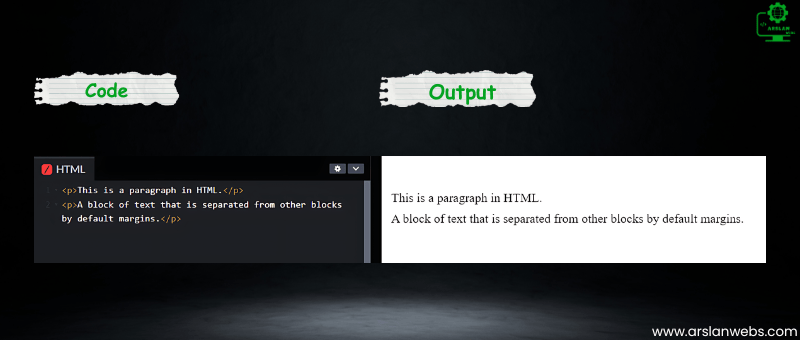
Here’s an example:
<p>This is a paragraph in HTML.</p>
<p>A block of text that is separated from other blocks by default margins.</p>Key Points About Paragraphs:
- Spacing: Paragraph tags generate margin space above and below the text automatically. This helps create a clean and readable layout on the page.
- Readability: Break up your content into smaller, digestible chunks using paragraphs. Long blocks of text can overwhelm readers.
- Alignment: Paragraphs can be aligned to the left, right, or center using CSS as needed. However, it’s advisable to use CSS sparingly to maintain the readability of the text.
Using paragraphs effectively can help prevent readers from becoming overwhelmed by large blocks of text, keeping them engaged with your content.

4. Emphasizing Text with Bold, Italic, and Underline
Sometimes, you’ll want to emphasize certain words or phrases in your text. HTML provides several tags to help you do this, including <b> for bold, <i> for italic, and <u> for underline.
Here’s how you can use these tags:
<p>This is <b>bold</b> text.</p>
<p>This is <i>italicized</i> text.</p>
<p>This is <u>underlined</u> text.</p>Bold (<b>) and Strong (<strong>)
- Bold: The <b> tag simply makes the text bold.
- Strong: The <strong> tag also bolds the text but adds semantic meaning, indicating that the content is of strong importance.
Italic (<i>) and Emphasized (<em>)
- Italic: The <i> tag makes text italic.
- Emphasized: The <em> tag italicizes text while also conveying emphasis to screen readers.
Underline (<u>)
- Underline: The <u> tag underlines text, though it’s less commonly used since underlining is often reserved for hyperlinks.
Emphasizing text correctly not only highlights important information but also improves the overall flow and readability of your content.

5. Organizing Lists: Ordered and Unordered
Lists are an excellent way to organize related information. HTML offers two types of lists: ordered lists and unordered lists.
Unordered Lists (<ul>)
An unordered list displays items with bullet points. Each item in the list is placed inside a <li> tag (list item).
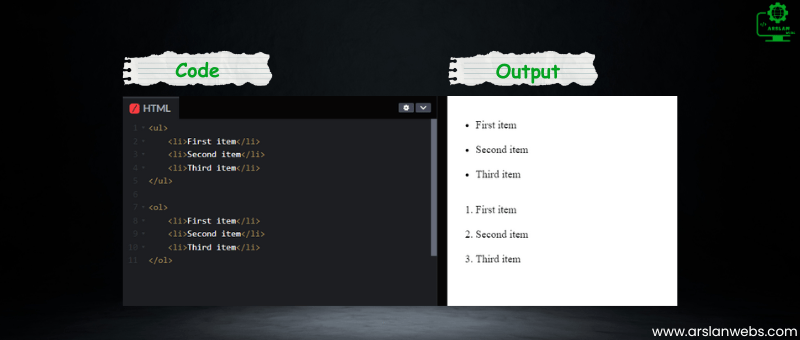
Here’s an example:
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Ordered Lists (<ol>)
An ordered list, on the other hand, displays items with numbers or letters, indicating a sequence.
Example:
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>Lists are perfect for breaking down information into manageable chunks, making it easier for users to scan and digest.

6. Using HTML Blockquotes for Quoting Text
When quoting text from another source, you can use the <blockquote> tag in HTML. This tag indents the quoted text, visually distinguishing it from the rest of the content.
Example:
<blockquote>
"The only limit to our realization of tomorrow is our doubts of today." – Franklin D. Roosevelt
</blockquote>The blockquote tag is particularly useful for showcasing quotes, testimonials, or references on your website.
Inline Quotes with <q>
For shorter quotes within a paragraph, you can use the <q> tag, which automatically adds quotation marks around the text.
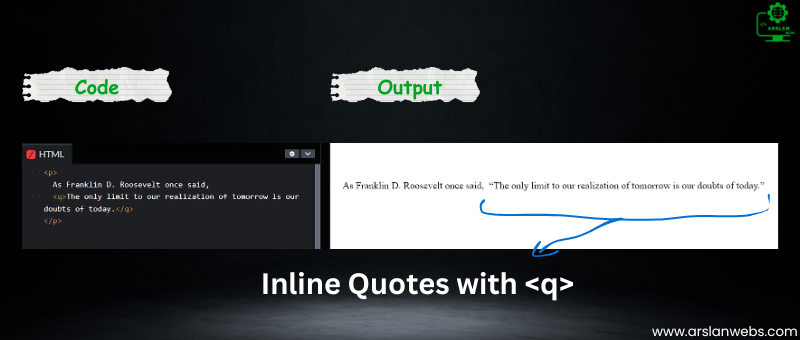
Example:
<p>As Franklin D. Roosevelt once said, <q>The only limit to our realization of tomorrow is our doubts of today.</q></p>
7. Adding Subscript and Superscript
Subscript (<sub>) and superscript (<sup>) are HTML tags that format text to appear slightly below or above the regular text line. These are commonly used in mathematical formulas, chemical equations, and references.
Here’s an example of both:
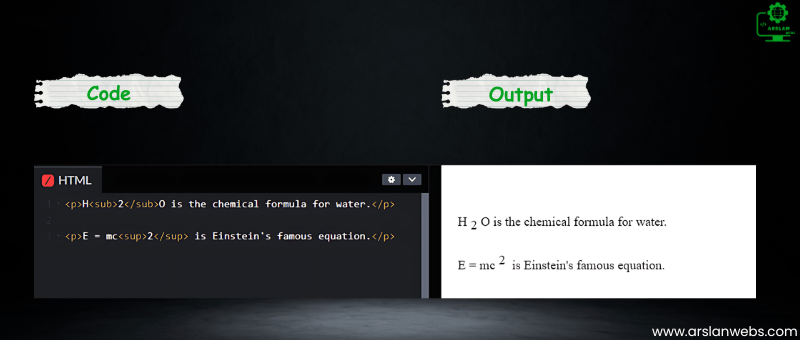
<p>H<sub>2</sub>O is the chemical formula for water.</p>
<p>E = mc<sup>2</sup> is Einstein's famous equation.</p>These tags are vital for properly displaying specialized content, ensuring that your text looks correct and is easy to understand.

8. Best Practices for Text Formatting in HTML
To ensure your HTML text formatting is both effective and accessible, follow these best practices:
- Use Semantic HTML: Tags like <strong>, <em>, and <blockquote> convey meaning in addition to formatting. They help screen readers and search engines better understand your content.
- Limit Inline Styling: While HTML can be used to apply some styles, it’s best to use CSS for most styling to keep your HTML clean and maintainable.
- Consistency Is Key: Consistent formatting helps create a cohesive look and feel across your website.
- Test for Accessibility: Make sure your text formatting choices are accessible to all users, including those using screen readers or other assistive technologies.
By following these best practices, you’ll create well-formatted text that’s easy to read and understand.
9. Common Mistakes to Avoid in Text Formatting
Even though formatting text in HTML seems straightforward, it’s easy to make mistakes. Here are some common pitfalls to avoid:
- Overusing Bold and Italics: While bold and italic text can emphasize important points, using them excessively can make your content look cluttered and overwhelming.
- Forgetting to Close Tags: Always make sure to close your HTML tags properly, especially when using inline tags like <b> or <i>.
- Misusing Heading Tags: Headings should be used to structure your content, not for styling purposes. Avoid using <h1> just to make the text larger.
Avoiding these mistakes will lead to cleaner, more professional HTML code.
Conclusion
Text formatting in HTML is one of the most basic skills a web developer should have. Creating well-structured and styled content using HTML elements like headings, paragraphs, bold, and italic can significantly improve the user experience. As you branch out into the world of web development, remember that formatting is essential for both readability and accessibility. The more you practice, the better you’ll get at organizing and presenting your content effectively.
Enjoy coding, and keep experimenting with new HTML formatting techniques in your web projects!

