Introduction:
CSS variables, also known as custom properties, are one of the most powerful tools available to web designers today. They allow you to define values in one place and reuse them throughout your entire stylesheet, making your code more manageable, flexible, and easier to update.
In this guide, you will learn what CSS variables are, how to use them, and why they are essential for creating efficient and effective stylesheets. We’ll also cover how they work with scoping, inheritance, and discuss some practical use cases.
Imagine changing the color scheme of your entire website by editing just one line of code! With CSS variables, this is not only possible but also incredibly easy.
1. What Are CSS Variables?
CSS variables, also known as custom properties, are special values that you can define once and reuse throughout your CSS. They make your stylesheet more flexible, allowing you to update styles in multiple places by changing just one value.
Unlike traditional variables in programming languages, CSS variables are scoped, which means you can control where they are available in your styles. This makes them incredibly useful for managing complex stylesheets.
Example:
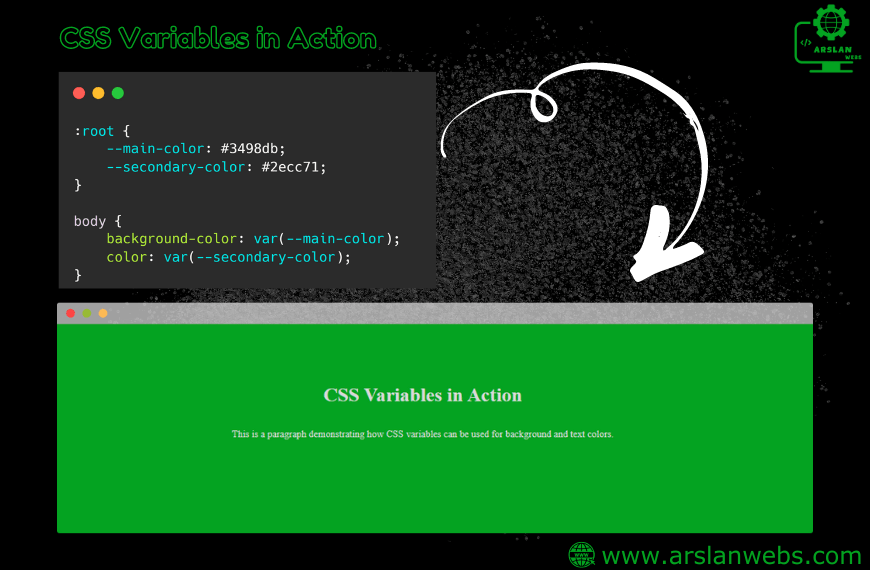
Here’s a simple example of how CSS variables work:
:root {
--main-color: #3498db;
--secondary-color: #2ecc71;
}
body {
background-color: var(--main-color);
color: var(--secondary-color);
}Explanation: In this example, --main-color and --secondary-color are CSS variables. They are defined at the top of the stylesheet and then reused in the body styles. If you need to change the colors later, you only have to update the variable values.

2. How to Declare and Use CSS Variables
2.1. Global vs. Local Variables
CSS variables can be either global or local. A global variable is defined in the :root selector, which is the topmost element in your HTML document. This makes the variable available throughout your entire stylesheet.
Global Variable Example:
:root {
--main-font-size: 16px;
}A local variable, on the other hand, is defined within a specific selector, making it available only within that selector and its children.
Local Variable Example:
.card {
--card-padding: 20px;
padding: var(--card-padding);
}2.2. Using Variables in Your Stylesheet
Once you’ve declared a variable, you can use it anywhere in your CSS by using the var() function. This function takes the name of the variable as an argument.
Example:
h1 {
font-size: var(--main-font-size);
color: var(--main-color);
}In this example, var(--main-font-size) and var(--main-color) retrieve the values of the variables and apply them to the h1 element.
3. Scoping and Inheritance in CSS Variables
One of the most powerful features of CSS variables is their scoping and inheritance behavior. Scoping allows you to control where a variable is available, while inheritance ensures that child elements can use variables defined by their parent elements.
3.1. Scoping:
- Global Scope: Variables defined in the
:rootselector are available throughout the entire document. - Local Scope: Variables defined within a specific selector are only available within that selector and its descendants.
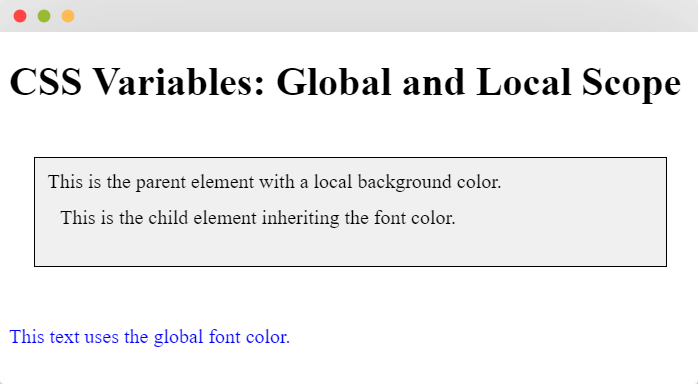
Example:
:root {
--global-font-color: blue; /* Global Scope */
}
.container {
--container-bg-color: #f0f0f0; /* LocalScope */
}
.container div {
background-color: var(--container-bg-color);
}3.2. Inheritance:
CSS variables are inherited by child elements, which means if a parent element has a variable defined, its children can use that variable unless it’s overridden.
Example:
.parent {
--font-color: black;
}
.child {
color: var(--font-color);
}In this example, the .child element will inherit the --font-color variable from its parent and apply it to its text color.

4. Practical Use Cases for CSS Variables
CSS variables are not just for making your code look neat—they have practical applications that can greatly enhance your web development process.
4.1. Color Themes
CSS variables make it easy to create and manage color themes for your website. By defining all your colors as variables, you can switch themes by changing just a few values.
Example:
:root {
--primary-color: #3498db;
--secondary-color: #2ecc71;
}
.dark-theme {
--primary-color: #2c3e50;
--secondary-color: #1abc9c;
}4.2. Responsive Design
Variables can also be used to handle responsive design more effectively. By defining responsive sizes and spacings as variables, you can easily adapt your layout for different screen sizes.
Example:
:root {
--base-spacing: 10px;
}
@media (min-width: 768px) {
:root {
--base-spacing: 20px;
}
}
.container {
padding: var(--base-spacing);
}3. Reusable Component Styles
If you have a component that appears in multiple places with slight variations, CSS variables can help you create reusable styles that are easy to modify.
Example:
.button {
--button-padding: 10px;
--button-bg: #3498db;
padding: var(--button-padding);
background-color: var(--button-bg);
}5. Advantages of Using CSS Variables
Using CSS variables offers several benefits that can significantly improve your workflow and the maintainability of your stylesheets.
5.1. Easier Maintenance
With CSS variables, you can manage and update your styles more easily. Instead of hunting down every instance of a color or font size in your stylesheet, you can update a single variable.
5.2. Consistency Across Your Design
Variables help you maintain consistency across your design. By defining values like colors, fonts, and spacings as variables, you ensure that the same values are used consistently throughout your stylesheet.
5.3. Improved Readability
CSS variables make your code more readable. When you use descriptive variable names, it’s easier to understand what each value represents, making your CSS more self-documenting.
5.4. Dynamic Theming
Variables make it possible to create dynamic themes that can be switched or customized on the fly. This is especially useful for websites that offer light and dark modes or allow users to customize their experience.
Placeholder for Image: Include an image showing a comparison of traditional CSS vs. CSS with variables, highlighting the ease of updates with variables.
Conclusion
CSS variables are a powerful tool that can make your web development process more efficient and your stylesheets easier to manage. By understanding how to declare, use, and scope variables, you can create flexible and maintainable styles that can easily adapt to different needs.
Now that you’ve learned the basics of CSS variables, try incorporating them into your next project. Whether you’re building a simple website or a complex web application, CSS variables can help you create a more organized and scalable codebase.

